Microsoft is doing a good job in shipping standard front-end libraries with Visual Studio 2012 “ASP.NET MVC 4 Web Application” and “ASP.NET Web Forms Application” templates, they are raising the bar for the .NET web developers.
The VS template is a good starting base, however, I have been adding the libraries of this post to every new web project, they act as a completion to the ones shipped with VS and I wanted to share them with you.
1 – CSS Normalizer

One common problem we used to face is the fact that every browser has different default settings. If you don’t explicitly style an element (a tag), it may not look the same cross-browsers.
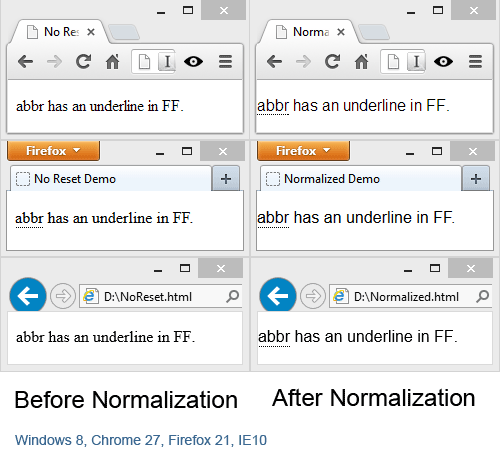
The image above shows the following code with and without resetting:
<abbr title="Title text">abbr</abbr> has an underline in FF.Today, the de facto CSS resetting tool is Normalize.css, it does much more than my demo above to target cross-browsers differences. Quoting the authors: Normalize.css makes browsers render all elements more consistently and in line with modern standards. It precisely targets only the styles that need normalizing.
N.B. Normalize is meant to replace what was called as “CSS Reset” so, never call it “Reset” or you will be accused of being uncool!
Website: https://necolas.github.io/normalize.css/
Nuget: PM> Install-Package normalize.css
CDN: https://cdnjs.cloudflare.com/ajax/libs/normalize/2.1.0/normalize.css
2 – HTML5 on legacy IE Browsers
It is a shame that IE versions prior to IE9 will not recognise HTML5 new elements such as <nav>. However, fear not, html5shiv to the rescue. You can use it in the document <head> like this:
<!--[if lt IE 9]>
<script src="dist/html5shiv.js"></script>
<![endif]-->If you are using Modernizr then it does contain the html5shiv and you do not need to reference it separately, unless you have downloaded a custom version of Modernizr. Modernizr that comes with VS 2012 web templates already has html5shiv.
Website: https://github.com/afarkas/html5shiv
Nuget: PM> Install-Package html5shiv
CDN: https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.6/html5shiv.min.js
3 – CSS Generators

CSS has to maintain backward compatibility, it cannot break the web. CSS is verbose and not DRY.
LESS and SASS are two popular CSS generators, they use more modern language that will render plain old CSS when compiled.
The web is divided on which is better LESS, SASS or not using a generator at all. I am personally with the LESS generator as it is straight forward to learn and covers the gaps of CSS, such as the lack of variables, rather than replacing it with completely new syntax. Here is a very simple example that would give you a flavour of LESS:
// LESS
@baseColor: #4D926F;
#header {
color: @baseColor;
background-color: lighten(@baseColor, 20%);
}
h2 {
color: @baseColor;
background-color: darken(@baseColor, 20%);
}This will compile to the following CSS:
/* Compiled CSS */
#header {
color: #4d926f;
background-color: #86bfa2;
}
h2 {
color: #4d926f;
background-color: #2a4f3c;
}I use this wonderful Visual Studio 2012 plugin to compile LESS to CSS the moment I hit Save : Web Essentials 2012. You can use it to compile SASS as well, but I never tried it for SASS.
Websites: http://lesscss.org/ & https://sass-lang.com/. The websites contain good tutorials that will get you up to speed.
Online LESS Compiler (for learning purpose): http://winless.org/online-less-compiler.
4 – Icon Fonts

A new trend in the web has started recently which is using font for icons (well, I am saying started, however, Webdings came in 1997). The icons are vector graphics which means they will scale well at any size and on any platform (in theory), such as the mobile platform. They are quite useful for menus, bottoms, forms and whenever you want to break the text silence with a small icon. They speed up your site and your design process.
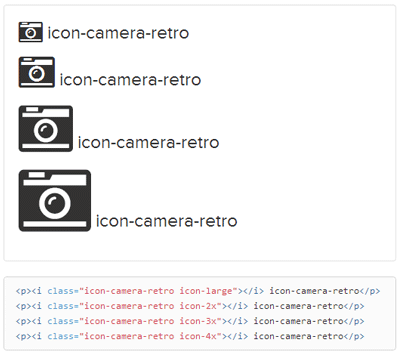
There are plenty of font icons, just Google it, my favourite is Font Awesome, here is an example of using it:

Website: https://fontawesome.com/
Nuget: PM> Install-Package FontAwesome
5 – CSS Frameworks

If you’ve reached so far, then congratulations, here is the ultimate library that will save you time and will make you deliver faster.
A CSS Framework is meant to get you up to speed with the basic stuff that you do every time you start a new website. Things like normalizing CSS (check point 1 of this post), setting padding and margins, forms design, making your site responsive (reacts well when resized to mobile and slate devices), animation, cool buttons, modal dialogs, font icons (check point 4 of this post), they rely on CSS generators (check point 3), modern alerts, and more!
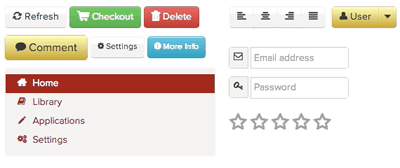
There are hundreds of CSS frameworks some of them are generic and some of them focus on certain areas (such as being more responsive or have special features for the mobile), the top competing two are Twitter Bootstrap and Zurb Foundation. A complete comparison between the two is beyond the scope of this post (Google “Bootstrap vs Foundation” and enjoy), here are some quick points:
- Twitter Bootstrap is more popular due to the brand and the amount of plugins.
- Zurb Foundation has better layout grid, however, at the time of this writing, Bootstrap is preparing for a new grid in release 3 which is currently in beta.
- Bootstrap uses LESS (review point 3).
- Foundation uses SASS.
- Both use CSS3 and jQuery.
- While you can’t compare them like-to-like, using one of them will cancel the need to use jQuery UI (I am talking about jQuery UI and not jQuery).
You could even find free and commercial templates based on these two framework that will definitely save you more time, especially if the project is a low-budget and/or for intranet use. This is a popular Bootstrap templates site {wrap}bootstrap.
There is much more to say about CSS frameworks, but the point here is to get you interested versus being a tutorial or a reference.
Websites: https://getbootstrap.com/ & https://foundation.zurb.com/
Nuget: PM> Install-Package Twitter.Bootstrap.Less & PM> Install-Package Foundation4.MVC4
Conclusion
DRY and don’t reinvent the wheel are the points I wanted to make by this post. I hope I did highlight at least one library you didn’t know about and I hope that will make your day, please feel free to mention more libraries that you think are missing, in comments.